WebP、PNG 和 JPEG:WordPress 的最佳圖像格式
不知道在您的 WordPress 網(wǎng)站上是否應(yīng)該使用 WebP、PNG 還是 JPEG 圖像?
圖片為您的內(nèi)容增添活力,讓您的WordPress 網(wǎng)站更具吸引力。但是,選擇正確的文件格式對于性能至關(guān)重要。如果您的圖片需要很長時間才能加載,那么您的網(wǎng)站將無法提供出色的用戶體驗。
在本文中,我們將比較 WebP、PNG 和 JPEG,并幫助您為 WordPress 選擇最佳的圖像格式。

WebP、PNG 和 JPEG – 簡介
讓我們首先看一下所有 3 種圖像格式,看看它們各自的工作原理。
什么是 WebP?
與 PNG 和 JPEG 相比,WebP 是一種相對較新的圖像格式。WebP 由 Google 創(chuàng)建,可為互聯(lián)網(wǎng)上的圖像提供卓越的無損和有損壓縮。這可讓您創(chuàng)建較小的圖像,從而幫助提高網(wǎng)站性能。
無損壓縮意味著圖像解壓后仍保留所有數(shù)據(jù)。另一方面,有損壓縮通過永久刪除圖像文件中的信息來減小文件大小。
WebP 的一大突出特點是它支持基于運動的圖像,而 PNG 或 JPEG 則無法做到這一點。這也使 WebP 成為 GIF 的絕佳替代品。
WordPress 在 5.8 版本中引入了對 WebP 圖像格式的支持。以前,您必須安裝 WordPress 插件才能在 WordPress 中使用 WebP 圖像。
所有現(xiàn)代網(wǎng)絡(luò)瀏覽器(包括 Google Chrome、Firefox、Safari、Edge 等)都支持 WebP 圖像格式。許多圖像編輯工具也支持 WebP,并允許您以這種格式導(dǎo)出圖像。
WebP 還具有與 PNG 類似的功能。您可以在 WebP 圖像中實現(xiàn)與 PNG 相同的透明度。
優(yōu)點:
- 與 PNG 和 JPEG 相比,文件大小更小
- 受主流網(wǎng)絡(luò)瀏覽器支持
- 獲得與 PNG 相同級別的圖像透明度
- 支持有損和無損壓縮
- 讓您創(chuàng)建基于運動的圖像
缺點:
- 需要第三方工具和插件將圖像轉(zhuǎn)換為 WebP 格式
- 照片編輯軟件的支持有限
什么是 PNG?
便攜式網(wǎng)絡(luò)圖形 (PNG) 是互聯(lián)網(wǎng)上最流行的圖像格式之一。它支持數(shù)百萬種顏色,因此圖片更清晰、更逼真。
使用 PNG 的主要優(yōu)勢在于其無損壓縮算法。圖像壓縮時不會丟失任何數(shù)據(jù)或質(zhì)量。如果您需要較小的圖像文件大小并希望保留圖片中的細節(jié),那么 PNG 就是您的 WordPress 網(wǎng)站的絕佳格式。
使用 PNG 的另一個好處是它支持透明背景。這就是為什么你會發(fā)現(xiàn)許多網(wǎng)站徽標文件和其他元素都是 PNG 格式。
優(yōu)點:
- 壓縮時不會損失圖像質(zhì)量
- 與 JPEG 相比,圖像文件大小更小
- 提供高品質(zhì)圖像透明度
- 所有主流瀏覽器和圖像編輯工具均支持
- 適合低色彩徽標和圖形的理想格式
- 支持無損壓縮
缺點:
- 不支持有損壓縮
- 色彩深度有限,不適合復(fù)雜色彩豐富的圖像
什么是 JPEG?
JPEG 是聯(lián)合圖像專家組的縮寫,是一種于 1986 年創(chuàng)建的圖像格式。它是許多設(shè)備(包括數(shù)碼相機和智能手機)的標準圖像格式。許多WordPress 網(wǎng)站構(gòu)建器和圖片庫插件也支持 JEPG 圖像。
使用 JPEG 的一個優(yōu)點是它提供的圖像生動且包含數(shù)百萬種顏色。所有網(wǎng)絡(luò)瀏覽器都支持此格式,并且圖像尺寸相對較小。
例如,這是一張 JPEG 格式的蝴蝶圖片。它有很多顏色和細節(jié),而這些在其他圖片格式中并不那么明顯。
如果您有包含多種顏色的復(fù)雜圖像,JPEG 通常是最佳格式。在上面的 JPEG 圖像中,顏色鮮艷且突出。
但是,優(yōu)化后,您可能會注意到圖像質(zhì)量略有下降,尤其是當圖像的色彩數(shù)據(jù)較少時。除此之外,JPEG 圖像很容易轉(zhuǎn)換。您可以將其轉(zhuǎn)換為任何其他格式,包括 PNG 和 WebP。
優(yōu)點:
- 支持數(shù)百萬種顏色
- 適合復(fù)雜且色彩豐富的圖像的絕佳格式
- 高度可轉(zhuǎn)換為其他圖像格式
- 受流行的網(wǎng)絡(luò)瀏覽器和圖像編輯工具支持
缺點:
- 壓縮后會丟失圖像細節(jié)
- 不支持分層圖像
- 不支持圖像透明度
WebP、PNG 和 JPEG – 圖像文件大小
當比較 WebP、PNG 和 JPEG 的圖像文件大小時,很大程度上取決于您在優(yōu)化圖像時選擇的壓縮級別。
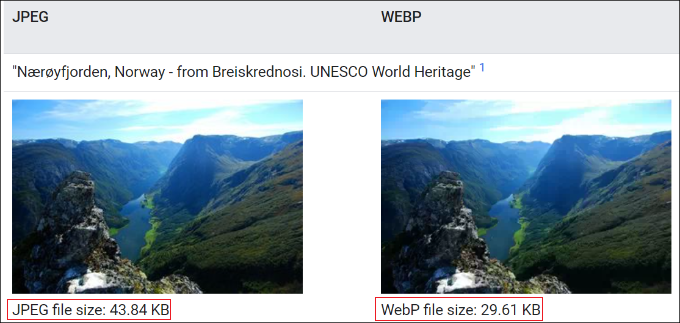
話雖如此,WebP 無損圖像通常比 PNG 小 26%。同樣,當比較 WebP 與 JPEG 有損圖像時,WebP 圖像比 JPEG 小 25-34%。
例如,Google Developers 的比較顯示 JPEG 和 WebP 格式之間的圖像文件大小存在顯著差異。

這表明,與 PNG 和 JPEG 相比,WebP 圖像的文件大小要小得多。使用較小的圖像文件大小,您可以提高 WordPress 速度并確保網(wǎng)頁加載速度更快。
因此,您還將看到WordPress SEO的改進。Google 將頁面加載速度視為排名因素。如果您的網(wǎng)站加載速度快,那么您將比加載速度慢的網(wǎng)站更具優(yōu)勢。
WebP、PNG 和 JPEG – 圖像質(zhì)量
根據(jù)圖像質(zhì)量為 WordPress 選擇最佳圖像格式將取決于您的網(wǎng)站類型。
例如,如果您是一名攝影師,在 WordPress 網(wǎng)站上發(fā)布色彩豐富的圖片,那么 JPEG 就是最佳的圖像格式。JPEG 圖像具有較高的壓縮率,有助于保留顏色數(shù)據(jù)。
另一方面,如果您發(fā)布的是屏幕截圖或色彩最少的單張圖片,那么最好使用 PNG 格式。PNG 可提供高質(zhì)量的圖像,并可無縫處理復(fù)雜和簡單的圖像。
如果您想壓縮網(wǎng)站上的圖片以保持高性能,WebP 格式將非常有用。如果將 WebP 與 JPEG 進行比較,WebP 的壓縮率平均比 JPEG 高 30%。但是,如果您擁有攝影或平面設(shè)計作品集網(wǎng)站,我們不建議使用 WebP 。
WordPress 的最佳圖像格式是什么?
比較 WebP、PNG 和 JPEG 之后,最佳圖像格式確實取決于您的需求。
WebP 被認為是未來的格式,很快會被所有網(wǎng)站使用。當我們比較 WebP 與 JPEG 時,WebP 提供最小的圖像文件大小,從而節(jié)省存儲空間并縮短網(wǎng)站加載時間。但是,您需要確保您的網(wǎng)站構(gòu)建器或圖像編輯工具支持 WebP 格式。
另一方面,對于需要色彩準確圖像的專業(yè)攝影師和網(wǎng)站所有者來說,JPEG 是最佳的圖像格式。
PNG 是分享屏幕截圖和其他色彩較少的圖片的最佳格式。它是一種用途廣泛的格式,可以提供高質(zhì)量的圖片,而且文件大小相對較小。
在 WordPress 中使用圖像的額外技巧
圖像在您的內(nèi)容中起著關(guān)鍵作用,但許多網(wǎng)站所有者不愿意花時間在他們的博客文章和頁面中添加高質(zhì)量的圖像。
除了為 WordPress 選擇正確的圖像格式外,這里還有一些技巧可以幫助您創(chuàng)建精美的圖像并優(yōu)化其性能:
- 使用圖像壓縮插件– 大圖像會降低網(wǎng)站速度。您應(yīng)該使用圖像壓縮插件來優(yōu)化 WebP、JPEG 和 PNG 圖像,以實現(xiàn)快速性能。
- 添加圖片替代文本– 替代文本或替代文本是描述圖片的 HTML 圖片標簽。它允許搜索引擎機器人和使用屏幕閱讀器的用戶理解您的圖片。在針對 SEO 優(yōu)化您的網(wǎng)站時,向照片添加替代文本可以幫助它們出現(xiàn)在圖片搜索結(jié)果中。
- 為您的網(wǎng)站選擇合適的圖片尺寸– 初學(xué)者通常不確定應(yīng)該為其網(wǎng)站使用哪種圖片尺寸。選擇合適的尺寸可以提供一致性和流暢的用戶體驗。
- 使用水印或禁用右鍵單擊– 如果您不希望他人未經(jīng)許可使用您的圖片,則可以添加水印并禁用右鍵單擊圖片。
我們希望本文能幫助您了解 WebP、PNG 和 JPEG,以便找到最適合 WordPress 的圖像格式。
作者:小藍
鏈接:http://m.huanchou.cn/content/168.html
本站部分內(nèi)容和圖片來源網(wǎng)絡(luò),不代表本站觀點,如有侵權(quán),可聯(lián)系我方刪除。

