騰訊云高級前端工程師葉嘉梁:如何用 COS 快速搭建國內(nèi)可快速訪問的 Wiki 文檔站點

想要在國內(nèi)快速搭建一個便捷訪問的Wiki文檔站點嗎?騰訊云COS對象存儲正是你的好幫手。這是一個非常實用的解決方案。下面,我們就來詳細(xì)了解一下操作步驟。
創(chuàng)建存儲桶
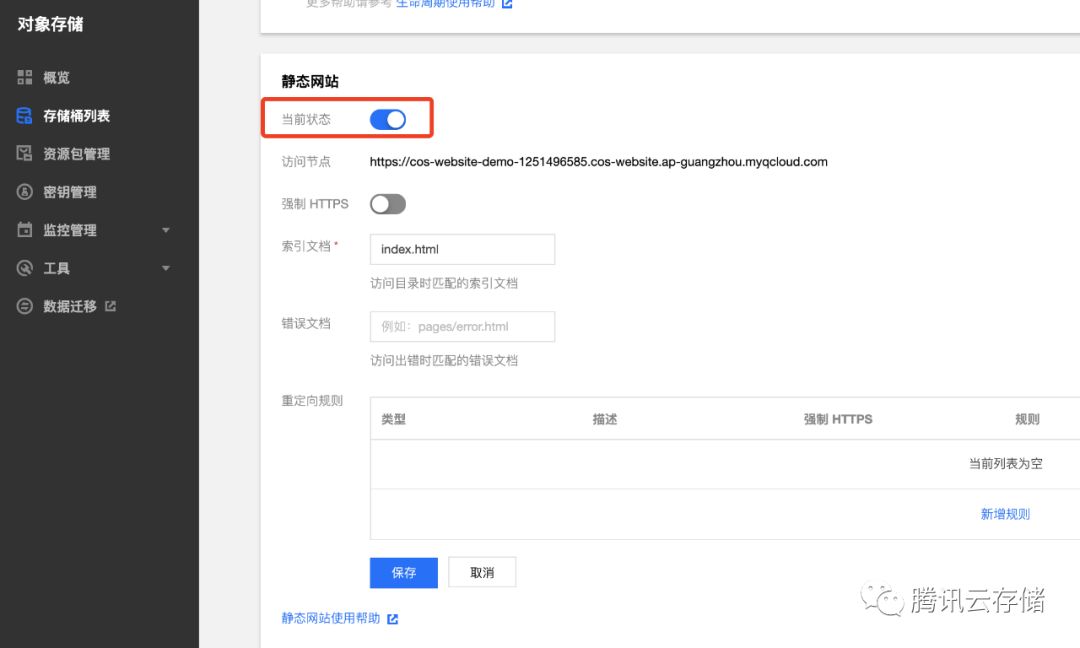
搭建Wiki文檔站點,得先登錄到騰訊云COS控制臺。比如,可以創(chuàng)建一個位于廣州的存儲桶,命名為cos--demo-,并設(shè)置為公有讀私有寫模式。創(chuàng)建存儲桶時,細(xì)節(jié)得留意,按照控制臺提示操作。接著,進入存儲桶詳情,找到靜態(tài)網(wǎng)站選項并開啟,但強制HTTPS暫時別開,這可是基礎(chǔ)步驟,就像蓋房子得先打好地基。地域選擇不同,可能會影響訪問速度等,所以得根據(jù)實際情況選個合適的地點。
創(chuàng)建存儲桶之后,它便相當(dāng)于一個空蕩蕩的文件夾。此時,我們便需著手往其中填充內(nèi)容。同時,存儲桶的名稱、所在地域等關(guān)鍵信息也需一一記錄,以便于日后的操作進行。
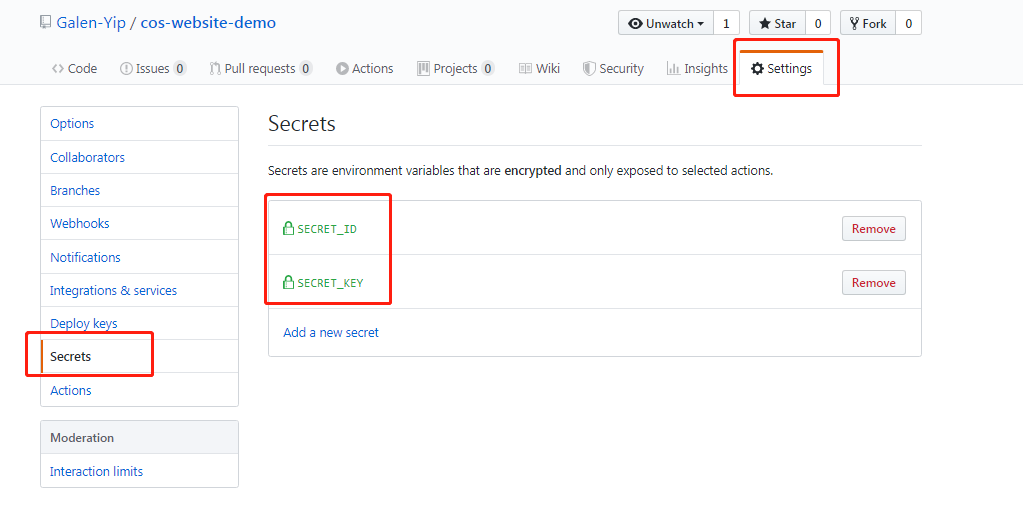
配置API密鑰
接下來,需將騰訊云個人賬號的API密鑰設(shè)置到相應(yīng)平臺。這一步驟至關(guān)重要,因為后續(xù)操作將依賴此密鑰向COS發(fā)起請求。若缺失此密鑰,就如同車輛缺少鑰匙,無法啟動。這些密鑰如同密碼,必須妥善保管。在配置過程中,務(wù)必仔細(xì)核對信息,確保無誤。
// 安裝、初始化,以及預(yù)覽// 前提條件是本地安裝了Node/Npm,以及 npmnpm i docsify-cli -gdocsify?init?./cos-website-demo??docsify?serve?cos-website-demo
配置若出錯,后續(xù)操作可能受阻,比如上傳文件時會被禁止訪問。實際操作中問題繁多,因此必須謹(jǐn)慎行事。

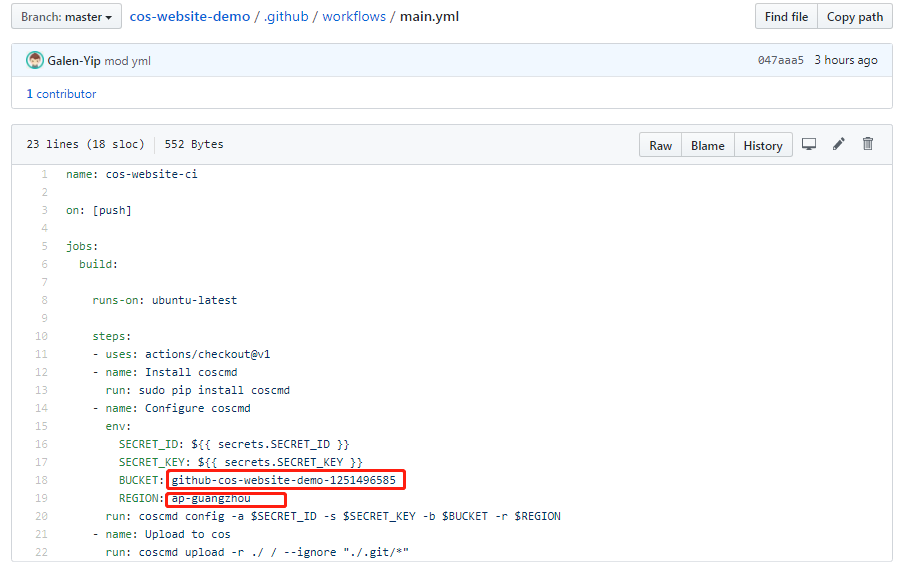
創(chuàng)建配置文件
在本地生成的目錄中,首先在根目錄下創(chuàng)建名為“./”的子目錄,接著在該子目錄內(nèi)建立名為“main.yml”的文件。此文件的主要用途是編寫將文件上傳至COS的邏輯。在此,你需要將之前配置的騰訊云密鑰信息合理應(yīng)用。比如,需要按照既定規(guī)則編寫代碼邏輯,以確保文件上傳過程順利進行。
這里的規(guī)則依據(jù)于騰訊云COS對象存儲的規(guī)定。若不依照這些規(guī)定來編寫,便會產(chǎn)生邏輯上的錯誤。雖然編寫代碼看似復(fù)雜,但只要我們認(rèn)真按照規(guī)定,一步步操作,就能順利完成任務(wù)。
修改存儲桶地域

在修改存儲桶的地域時,需將其調(diào)整為先前所選區(qū)域。若先前選的是廣州且在創(chuàng)建存儲桶時無任何錯誤,則無需進行修改。這樣做是為了保證數(shù)據(jù)存儲和訪問的統(tǒng)一性。每個設(shè)置都如同鏈條的一環(huán),任何一環(huán)出現(xiàn)失誤,都可能引起整個鏈條的不穩(wěn)定。
有時候,我們可能會因為疏忽而遺漏了地域的修改,或是犯了錯誤。在這種情況下,我們需在操作時格外留心,確保每一處都經(jīng)過仔細(xì)檢查,以免出現(xiàn)失誤。
獲取COS訪問節(jié)點地址

隨后,需點擊COS訪問節(jié)點提供的URL鏈接,這如同家門鑰匙孔,唯有借助它,方可進入文檔站點。請注意,不同存儲桶的URL地址各異,務(wù)必精準(zhǔn)定位屬于自己的那一個。

URL地址若出錯,便無法順利訪問網(wǎng)站。這一過程需耐心細(xì)致,務(wù)必保證地址的正確無誤。
添加自定義域名

若想使站點更具個性,可借助COS提供的綁定自定義域名的服務(wù)。先打開存儲桶的詳細(xì)信息,進入域名管理界面,然后在下方找到自定義源站域名選項,并添加您的域名。需留意,若存儲桶位于國內(nèi)大陸地區(qū),域名必須經(jīng)過備案,這是必須遵守的規(guī)定。若選擇海外地區(qū),則無需此要求。添加域名后,還需在DNS服務(wù)商處設(shè)置域名的CNAME記錄,使其指向COS提供的原始靜態(tài)站點域名。
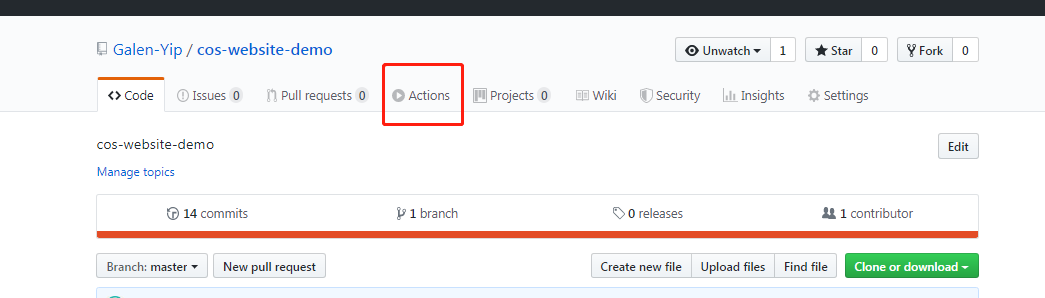
完成這一步驟后,Wiki文檔站點便基本建成。若需修改,只需將更改推送到git,系統(tǒng)便會自動部署。你掌握了嗎?在搭建過程中,你是否遇到了什么特別棘手的問題?期待你能點贊、轉(zhuǎn)發(fā)此篇文章,并在評論區(qū)與大家分享心得。

作者:小藍
鏈接:http://m.huanchou.cn/content/4245.html
本站部分內(nèi)容和圖片來源網(wǎng)絡(luò),不代表本站觀點,如有侵權(quán),可聯(lián)系我方刪除。