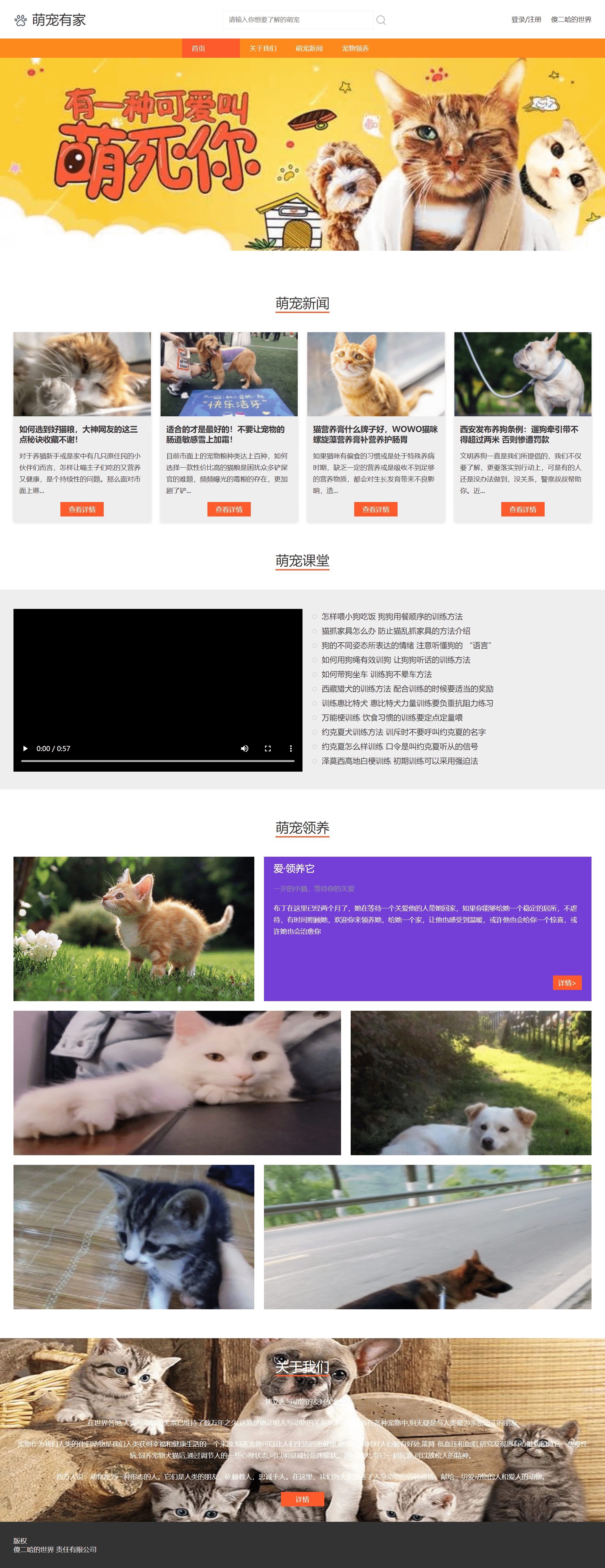
程序員如何用代碼告白?110套HTML七夕情人節(jié)表白網(wǎng)頁制作,超炫酷
面對(duì)web前端的學(xué)習(xí)和期末項(xiàng)目,眾多學(xué)生感到困惑,同時(shí),不少實(shí)用技巧也未被充分關(guān)注。本文將逐一為大家詳細(xì)闡述。
Web前端期末大作業(yè)的要求
Web前端期末作業(yè)有具體規(guī)定。比如,設(shè)計(jì)HTML寵物網(wǎng)站,涉及DIV和CSS布局的使用,這種布局使得頁面看起來更整齊。首頁的CSS設(shè)計(jì)多樣,色彩鮮艷,充滿生機(jī)。此外,一個(gè)網(wǎng)站通常包含多個(gè)頁面,導(dǎo)航和正文的字體大小各異,這些都展現(xiàn)了網(wǎng)頁設(shè)計(jì)的精細(xì)。另外,網(wǎng)頁中加入的多媒體元素,比如gif動(dòng)畫、視頻、音樂,以及表單技術(shù)的應(yīng)用,也是評(píng)價(jià)的重要標(biāo)準(zhǔn)。
網(wǎng)頁各有其特定的設(shè)計(jì)規(guī)范。在布局設(shè)計(jì)上,我們通常采用浮動(dòng)結(jié)構(gòu),這樣能確保在多數(shù)瀏覽器中都能正常顯示。至于編程,我們使用HTML5、CSS3和JavaScript,這樣可以保證在各大主流瀏覽器中的兼容性。至于素材,我們則會(huì)仔細(xì)挑選,并利用Photoshop等工具進(jìn)行尺寸調(diào)整。
網(wǎng)頁設(shè)計(jì)的全面考量
制作出色的網(wǎng)頁,內(nèi)容展示至關(guān)重要。內(nèi)容必須滿足用戶需求,同時(shí)布局要合理。在視覺設(shè)計(jì)上,比如色彩搭配要顯得和諧。有些網(wǎng)頁的色彩搭配讓人感到愉悅,這便是一種成功的配色。網(wǎng)頁的呈現(xiàn)形式應(yīng)多樣化,避免單調(diào)。此外,網(wǎng)頁制作應(yīng)采用易于操作的代碼,眾多HTML編輯工具均能支持網(wǎng)頁的運(yùn)行與編輯。
網(wǎng)頁的代碼中,css文件承擔(dān)著頁面樣式及多種功能,比如文字滾動(dòng)和圖片放大等;而js文件則負(fù)責(zé)實(shí)現(xiàn)輪播效果、表單數(shù)據(jù)的提交以及點(diǎn)擊等交互功能。這些文件相互配合,才能使網(wǎng)頁功能齊全。
前端學(xué)習(xí)的入門訣竅
前端學(xué)習(xí)起步時(shí),挑選合適的教材至關(guān)重要。不宜隨意翻閱,選擇資深程序員推薦的書籍尤為關(guān)鍵。無論是身邊的同行還是網(wǎng)絡(luò)上的可靠推薦,都值得參考。此外,輔助文檔也十分實(shí)用。就好比游戲指南,簡單瀏覽便能解答不少疑問。

不可太過自信,遇到需要查閱的文檔就應(yīng)當(dāng)去學(xué)習(xí)。比如,學(xué)習(xí)HTML的標(biāo)簽使用,閱讀幫助文檔往往比自己摸索來得更高效。

實(shí)踐的重要性

學(xué)習(xí)前端技術(shù),實(shí)踐至關(guān)重要。教程中的案例需要親自實(shí)踐操作。即便有現(xiàn)成的源代碼,親自操作才能更深刻地理解。比如,學(xué)習(xí)制作表單,只有自己動(dòng)手編寫代碼,才能真正理解其背后的邏輯。

此外,還需掌握如何豐富實(shí)例。遇到教程里實(shí)用的案例,不妨對(duì)其加以調(diào)整和擴(kuò)展。比如,一個(gè)輪播圖的案例,可以添加更多特殊效果,或是調(diào)整其播放時(shí)長等。

知識(shí)掌握的檢驗(yàn)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>萌寵有家</title>
<link rel="stylesheet" href="css/base.css">
<link rel="stylesheet" href="css/index.css">
</head>
<body>
<div class="ban">
<div class="header clearfix">
<div class="logo">
<img src="picture/logo.png" alt="">
萌寵有家
</div>
<div class="my">
傻二哈的世界
</div>
<a href="login.html" class="login">登錄/注冊(cè)</a>
<div class="search">
<input type="text" placeholder="請(qǐng)輸入你想要了解的萌寵">
<img src="picture/search.png" alt="">
</div>
</div>
</div>
<div class="nav">
<div class="nav-list clearfix">
<a href="" class="nav-item active xl">
<nav>
<div>首頁</div>
<div>下拉菜單</div>
</nav>
</a>
<a href="about.html" class="nav-item">關(guān)于我們</a>
<a href="news.html" class="nav-item">萌寵新聞</a>
<a href="adopt.html" class="nav-item">寵物領(lǐng)養(yǎng)</a>
<a href="adopt.html" class="nav-item">寵物領(lǐng)養(yǎng)</a>
</div>
</div>
<div class="banner">
<img src="picture/ban.jfif" alt="">
</div>
<div class="title">萌寵新聞</div>
<div class="ban news clearfix">
<div class="news-item">
<img src="picture/news.jpg" alt="">
<div class="news-item-b">
<h3>如何選到好貓糧,大神網(wǎng)友的這三點(diǎn)秘訣收藏不謝!</h3>
<p>對(duì)于養(yǎng)貓新手或是家中有幾只原住民的小伙伴們而言,怎樣讓喵主子們吃的又營養(yǎng)又健康,是個(gè)持續(xù)性的問題。那么面對(duì)市面上琳...</p>
<div class="more">查看詳情</div>
</div>
</div>
<div class="news-item">
<img src="picture/news1.jpg" alt="">
<div class="news-item-b">
<h3>適合的才是最好的!不要讓寵物的腸道敏感雪上加霜!</h3>
<p>目前市面上的寵物糧種類達(dá)上百種,如何選擇一款性價(jià)比高的貓糧是困擾眾多鏟屎官的難題,頻頻曝光的毒糧的存在,更加劇了鏟...</p>
<div class="more">查看詳情</div>
</div>
</div>
<div class="news-item">
<img src="picture/news2.jpg" alt="">
<div class="news-item-b">
<h3>貓營養(yǎng)膏什么牌子好,WOWO貓咪螺旋藻營養(yǎng)膏補(bǔ)營養(yǎng)護(hù)腸胃</h3>
<p>如果貓咪有偏食的習(xí)慣或是處于特殊養(yǎng)病時(shí)期,缺乏一定的營養(yǎng)或是吸收不到足夠的營養(yǎng)物質(zhì),都會(huì)對(duì)生長發(fā)育帶來不良影響,造...</p>
<div class="more">查看詳情</div>
</div>
</div>
<div class="news-item news-item1">
<img src="picture/new3.jpg" alt="">
<div class="news-item-b">
<h3>西安發(fā)布養(yǎng)狗條例:遛狗牽引帶不得超過兩米 否則慘遭罰款</h3>
<p>文明養(yǎng)狗一直是我們所提倡的,我們不僅要了解,更要落實(shí)到行動(dòng)上,可是有的人還是沒辦法做到,沒關(guān)系,警察叔叔幫助你。近...</p>
<div class="more">查看詳情</div>
</div>
</div>
</div>
<div class="title">萌寵課堂</div>
<div class="classroom">
<div class="ban clearfix">
<div class="classroom-lg">
<video width="100%" controls="" loop="">
<source src="file/1.mp4" type="video/mp4">
您的瀏覽器不支持 video 標(biāo)簽。
</video>
</div>
<div class="classroom-rg">
<a href="javascript:;" class="classroom-rg-item">怎樣喂小狗吃飯 狗狗用餐順序的訓(xùn)練方法</a>
<a href="javascript:;" class="classroom-rg-item">貓抓家具怎么辦 防止貓亂抓家具的方法介紹</a>
<a href="javascript:;" class="classroom-rg-item">狗的不同姿態(tài)所表達(dá)的情緒 注意聽懂狗的 “語言”</a>
<a href="javascript:;" class="classroom-rg-item">如何用狗繩有效訓(xùn)狗 讓狗狗聽話的訓(xùn)練方法</a>
<a href="javascript:;" class="classroom-rg-item">如何帶狗坐車 訓(xùn)練狗不暈車方法</a>
<a href="javascript:;" class="classroom-rg-item">西藏獵犬的訓(xùn)練方法 配合訓(xùn)練的時(shí)候要適當(dāng)?shù)莫?jiǎng)勵(lì)</a>
<a href="javascript:;" class="classroom-rg-item">訓(xùn)練惠比特犬 惠比特犬力量訓(xùn)練要負(fù)重抗阻力練習(xí)</a>
<a href="javascript:;" class="classroom-rg-item">萬能梗訓(xùn)練 飲食習(xí)慣的訓(xùn)練要定點(diǎn)定量喂</a>
<a href="javascript:;" class="classroom-rg-item">約克夏犬訓(xùn)練方法 訓(xùn)斥時(shí)不要呼叫約克夏的名字</a>
<a href="javascript:;" class="classroom-rg-item">約克夏怎么樣訓(xùn)練 口令是叫約克夏聽從的信號(hào)</a>
<a href="javascript:;" class="classroom-rg-item">澤莫西高地白梗訓(xùn)練 初期訓(xùn)練可以采用強(qiáng)迫法</a>
</div>
</div>
</div>
<div class="title">萌寵領(lǐng)養(yǎng)</div>
<div class="ban">
<div class="adopt clearfix">
<div class="adopt-lg">
<img src="picture/new4.jpeg" alt="">
</div>
<div class="adopt-rg adopt-rg1 margin">
<div class="adopt-t">愛·領(lǐng)養(yǎng)它</div>
<div class="adopt-s">一歲的小貓,等待你的關(guān)愛</div>
<p>布丁在這里已經(jīng)兩個(gè)月了,她在等待一個(gè)關(guān)愛他的人帶她回家,如果你能夠給她一個(gè)穩(wěn)定的居所,不虐待,有時(shí)間照顧她,歡迎你來領(lǐng)養(yǎng)她,給她一個(gè)家,讓他也感受到溫暖,或許他也會(huì)給你一個(gè)驚喜,或許她也會(huì)治愈你</p>
<div class="detail">詳情></div>
</div>
</div>
<div class="adopt clearfix">
<div class="adopt-rg">
<img src="picture/adopt2.jpg" alt="">
</div>
<div class="adopt-lg margin">
<img src="picture/adopt1.jpg" alt="">
</div>
</div>
<div class="adopt clearfix">
<div class="adopt-lg">
<img src="picture/adopt3.jpg" alt="">
</div>
<div class="adopt-rg margin">
<img src="picture/adopt4.jpg" alt="">
</div>
</div>
</div>
<div class="about">
<div class="title">關(guān)于我們</div>
<div class="ban">
<p>建立人與動(dòng)物的友好關(guān)系</p>
<p>
在世界各地,人類與動(dòng)物的關(guān)系已維持了數(shù)萬年之久,這清楚地證明人與動(dòng)物的關(guān)系牢不可破。而在各種寵物中,狗無疑是與人類最為親密忠實(shí)的朋友
</p>
<p>
寵物作為我們?nèi)祟惖陌閭H動(dòng)物是我們?nèi)祟惈@得幸福和健康生活的一個(gè)來源,飼養(yǎng)寵物可以讓人們生活的更健康,更充實(shí),同時(shí)對(duì)人心臟有好處,能降 低血壓和血脂,研究發(fā)現(xiàn)患有心臟病和具它一些慢性病,飼養(yǎng)寵物犬貓后,通過調(diào)節(jié)人的一些心理狀態(tài),可以明顯減輕臨床癥狀。通過遛犬,與它一起玩耍,可以放松人的精神。
</p>
<p>
西方人說:動(dòng)物是另一種形態(tài)的人。它們是人類的朋友,依賴著人,忠誠于人。在這里,我們?yōu)榇蠹抑v述了人與動(dòng)物的四種感情,獻(xiàn)給一切愛動(dòng)物的人和愛人的動(dòng)物。
</p>
<p>
<div class="more">詳情</div>
</div>
</div>
<div class="footer">
<div class="ban">
<div>版權(quán)</div>
<div>傻二哈的世界 責(zé)任有限公司</div>
</div>
</div>
</body>
</html>
在學(xué)習(xí)前端的過程中,我們必須對(duì)所學(xué)知識(shí)的掌握情況進(jìn)行檢驗(yàn)。遇到難題時(shí),不妨嘗試向他人傳授自己的理解。分享的對(duì)象可以是身邊的朋友,也可以是網(wǎng)絡(luò)上的學(xué)習(xí)伙伴。若能讓他人理解自己的分享內(nèi)容,那就證明自己確實(shí)掌握了這些知識(shí)。在學(xué)習(xí)群里,這種分享行為很常見,比如有同學(xué)會(huì)分享HTML布局的技巧等。
* {
margin: 0;
padding: 0;
}
a {
text-decoration: none;
color: #333;
}
.clearfix:after {
content: ".";
visibility: hidden;
height: 0;
display: block;
clear: both;
}
input {
outline: none;
}
body {
font-size: 14px;
color: #333;
font-weight: '???è?ˉé?…é?‘';
}
.ban {
width: 1200px;
margin: auto;
}
.header{
height: 80px;
line-height: 80px;
}
.logo{
float: left;
font-size: 28px;
}
.logo img{
width: 30px;
height: 30px;
vertical-align: middle;
}
.my,.login,.search{
float: right;
}
.login{
margin-right: 20px;
}
.search{
width: 600px;
}
.search input{
width: 300px;
height: 36px;
padding-left: 12px;
border: 1px solid #eee;
}
.search img{
width: 22px;
height: 22px;
vertical-align: middle;
}
.nav{
background: rgb(253, 136, 27);
height: 40px;
line-height: 40px;
}
.nav-list{
width: 500px;
margin: auto;
}
.nav a{
float: left;
padding: 0 20px;
color: #fff;
}
.nav .active{
background: rgb(253, 92, 43);
}
.footer{
background: #333;
color: #eee;
padding: 30px 0;
}
保存原始文件同樣重要,這些都是我們寶貴的知識(shí)儲(chǔ)備。在學(xué)習(xí)過程中,每當(dāng)完成一個(gè)項(xiàng)目,我都會(huì)細(xì)心保存代碼,這樣在日后復(fù)習(xí)時(shí),它們就變成了極好的參考資料。
遇到問題的解決方式
學(xué)習(xí)前端技術(shù)時(shí),問題在所難免。遇到困難時(shí),不要急于提問。像谷歌、百度和w3cschool這樣的網(wǎng)站,提供了豐富的編程資源。只需輸入關(guān)鍵詞,就能找到解決方案。比如,若對(duì)CSS布局中某個(gè)屬性的運(yùn)用不熟悉,輸入屬性名稱進(jìn)行搜索,就能找到相關(guān)信息。
自學(xué)尋找解決方案,這同樣有助于提升編程技能。目前,許多編程新手遇到問題就急于求問,卻很少先自行探索答案,這樣的做法不利于他們能力的提升。
你對(duì)web前端的學(xué)習(xí)是否有新的想法?不妨在評(píng)論區(qū)留言,點(diǎn)贊或轉(zhuǎn)發(fā)這篇文章。
作者:小藍(lán)
鏈接:http://m.huanchou.cn/content/7598.html
本站部分內(nèi)容和圖片來源網(wǎng)絡(luò),不代表本站觀點(diǎn),如有侵權(quán),可聯(lián)系我方刪除。

