WebP、PNG 和 JPEG:WordPress 的最佳圖像格式
不知道在您的 WordPress 網站上是否應該使用 WebP、PNG 還是 JPEG 圖像?
圖片為您的內容增添活力,讓您的WordPress 網站更具吸引力。但是,選擇正確的文件格式對于性能至關重要。如果您的圖片需要很長時間才能加載,那么您的網站將無法提供出色的用戶體驗。
在本文中,我們將比較 WebP、PNG 和 JPEG,并幫助您為 WordPress 選擇最佳的圖像格式。

WebP、PNG 和 JPEG – 簡介
讓我們首先看一下所有 3 種圖像格式,看看它們各自的工作原理。
什么是 WebP?
與 PNG 和 JPEG 相比,WebP 是一種相對較新的圖像格式。WebP 由 Google 創建,可為互聯網上的圖像提供卓越的無損和有損壓縮。這可讓您創建較小的圖像,從而幫助提高網站性能。
無損壓縮意味著圖像解壓后仍保留所有數據。另一方面,有損壓縮通過永久刪除圖像文件中的信息來減小文件大小。
WebP 的一大突出特點是它支持基于運動的圖像,而 PNG 或 JPEG 則無法做到這一點。這也使 WebP 成為 GIF 的絕佳替代品。
WordPress 在 5.8 版本中引入了對 WebP 圖像格式的支持。以前,您必須安裝 WordPress 插件才能在 WordPress 中使用 WebP 圖像。
所有現代網絡瀏覽器(包括 Google Chrome、Firefox、Safari、Edge 等)都支持 WebP 圖像格式。許多圖像編輯工具也支持 WebP,并允許您以這種格式導出圖像。
WebP 還具有與 PNG 類似的功能。您可以在 WebP 圖像中實現與 PNG 相同的透明度。
優點:
- 與 PNG 和 JPEG 相比,文件大小更小
- 受主流網絡瀏覽器支持
- 獲得與 PNG 相同級別的圖像透明度
- 支持有損和無損壓縮
- 讓您創建基于運動的圖像
缺點:
- 需要第三方工具和插件將圖像轉換為 WebP 格式
- 照片編輯軟件的支持有限
什么是 PNG?
便攜式網絡圖形 (PNG) 是互聯網上最流行的圖像格式之一。它支持數百萬種顏色,因此圖片更清晰、更逼真。
使用 PNG 的主要優勢在于其無損壓縮算法。圖像壓縮時不會丟失任何數據或質量。如果您需要較小的圖像文件大小并希望保留圖片中的細節,那么 PNG 就是您的 WordPress 網站的絕佳格式。
使用 PNG 的另一個好處是它支持透明背景。這就是為什么你會發現許多網站徽標文件和其他元素都是 PNG 格式。
優點:
- 壓縮時不會損失圖像質量
- 與 JPEG 相比,圖像文件大小更小
- 提供高品質圖像透明度
- 所有主流瀏覽器和圖像編輯工具均支持
- 適合低色彩徽標和圖形的理想格式
- 支持無損壓縮
缺點:
- 不支持有損壓縮
- 色彩深度有限,不適合復雜色彩豐富的圖像
什么是 JPEG?
JPEG 是聯合圖像專家組的縮寫,是一種于 1986 年創建的圖像格式。它是許多設備(包括數碼相機和智能手機)的標準圖像格式。許多WordPress 網站構建器和圖片庫插件也支持 JEPG 圖像。
使用 JPEG 的一個優點是它提供的圖像生動且包含數百萬種顏色。所有網絡瀏覽器都支持此格式,并且圖像尺寸相對較小。
例如,這是一張 JPEG 格式的蝴蝶圖片。它有很多顏色和細節,而這些在其他圖片格式中并不那么明顯。
如果您有包含多種顏色的復雜圖像,JPEG 通常是最佳格式。在上面的 JPEG 圖像中,顏色鮮艷且突出。
但是,優化后,您可能會注意到圖像質量略有下降,尤其是當圖像的色彩數據較少時。除此之外,JPEG 圖像很容易轉換。您可以將其轉換為任何其他格式,包括 PNG 和 WebP。
優點:
- 支持數百萬種顏色
- 適合復雜且色彩豐富的圖像的絕佳格式
- 高度可轉換為其他圖像格式
- 受流行的網絡瀏覽器和圖像編輯工具支持
缺點:
- 壓縮后會丟失圖像細節
- 不支持分層圖像
- 不支持圖像透明度
WebP、PNG 和 JPEG – 圖像文件大小
當比較 WebP、PNG 和 JPEG 的圖像文件大小時,很大程度上取決于您在優化圖像時選擇的壓縮級別。
話雖如此,WebP 無損圖像通常比 PNG 小 26%。同樣,當比較 WebP 與 JPEG 有損圖像時,WebP 圖像比 JPEG 小 25-34%。
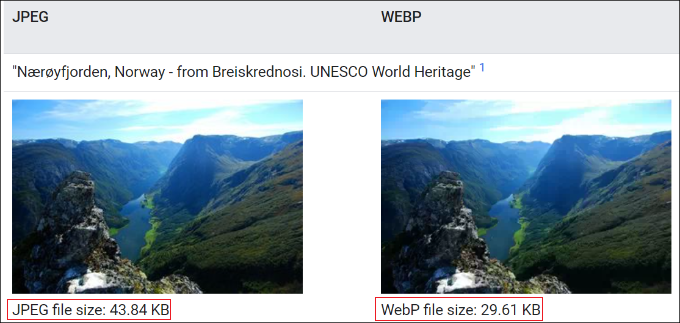
例如,Google Developers 的比較顯示 JPEG 和 WebP 格式之間的圖像文件大小存在顯著差異。

這表明,與 PNG 和 JPEG 相比,WebP 圖像的文件大小要小得多。使用較小的圖像文件大小,您可以提高 WordPress 速度并確保網頁加載速度更快。
因此,您還將看到WordPress SEO的改進。Google 將頁面加載速度視為排名因素。如果您的網站加載速度快,那么您將比加載速度慢的網站更具優勢。
WebP、PNG 和 JPEG – 圖像質量
根據圖像質量為 WordPress 選擇最佳圖像格式將取決于您的網站類型。
例如,如果您是一名攝影師,在 WordPress 網站上發布色彩豐富的圖片,那么 JPEG 就是最佳的圖像格式。JPEG 圖像具有較高的壓縮率,有助于保留顏色數據。
另一方面,如果您發布的是屏幕截圖或色彩最少的單張圖片,那么最好使用 PNG 格式。PNG 可提供高質量的圖像,并可無縫處理復雜和簡單的圖像。
如果您想壓縮網站上的圖片以保持高性能,WebP 格式將非常有用。如果將 WebP 與 JPEG 進行比較,WebP 的壓縮率平均比 JPEG 高 30%。但是,如果您擁有攝影或平面設計作品集網站,我們不建議使用 WebP 。
WordPress 的最佳圖像格式是什么?
比較 WebP、PNG 和 JPEG 之后,最佳圖像格式確實取決于您的需求。
WebP 被認為是未來的格式,很快會被所有網站使用。當我們比較 WebP 與 JPEG 時,WebP 提供最小的圖像文件大小,從而節省存儲空間并縮短網站加載時間。但是,您需要確保您的網站構建器或圖像編輯工具支持 WebP 格式。
另一方面,對于需要色彩準確圖像的專業攝影師和網站所有者來說,JPEG 是最佳的圖像格式。
PNG 是分享屏幕截圖和其他色彩較少的圖片的最佳格式。它是一種用途廣泛的格式,可以提供高質量的圖片,而且文件大小相對較小。
在 WordPress 中使用圖像的額外技巧
圖像在您的內容中起著關鍵作用,但許多網站所有者不愿意花時間在他們的博客文章和頁面中添加高質量的圖像。
除了為 WordPress 選擇正確的圖像格式外,這里還有一些技巧可以幫助您創建精美的圖像并優化其性能:
- 使用圖像壓縮插件– 大圖像會降低網站速度。您應該使用圖像壓縮插件來優化 WebP、JPEG 和 PNG 圖像,以實現快速性能。
- 添加圖片替代文本– 替代文本或替代文本是描述圖片的 HTML 圖片標簽。它允許搜索引擎機器人和使用屏幕閱讀器的用戶理解您的圖片。在針對 SEO 優化您的網站時,向照片添加替代文本可以幫助它們出現在圖片搜索結果中。
- 為您的網站選擇合適的圖片尺寸– 初學者通常不確定應該為其網站使用哪種圖片尺寸。選擇合適的尺寸可以提供一致性和流暢的用戶體驗。
- 使用水印或禁用右鍵單擊– 如果您不希望他人未經許可使用您的圖片,則可以添加水印并禁用右鍵單擊圖片。
我們希望本文能幫助您了解 WebP、PNG 和 JPEG,以便找到最適合 WordPress 的圖像格式。
作者:小藍
鏈接:http://m.huanchou.cn/content/168.html
本站部分內容和圖片來源網絡,不代表本站觀點,如有侵權,可聯系我方刪除。

