為什么這位開發者對HTML、CSS和JavaScript情有獨鐘?揭秘最小能力原則的魅力

Web開發領域,開發者們一直關注著哪種技術應當優先采用。這不僅僅影響系統性能和用戶感受,還緊密關聯到行業標準。這個議題涉及眾多技術選擇的權衡和深思熟慮。
HTML優先原則
Web開發中,HTML扮演著基石的角色。小趙,北京一家小創業公司的開發者,在接手新網頁項目時,首先會想到使用HTML來規劃布局。這是因為瀏覽器原生就支持HTML。舉例來說,制作新聞網頁時,通過HTML輕松快速地完成標題、段落等內容的布局,為后續的開發打下堅實的基礎。此外,結構清晰的HTML網頁更容易被搜索引擎捕捉,有助于提高網站流量。同時,HTML在提升網頁可訪問性方面具有天然優勢。例如,屏幕閱讀器能夠準確識別HTML元素,這極大地便利了視障人士瀏覽網頁。

HTML構成了網絡內容的基礎,眾多知名企業,比如谷歌,它們的首頁設計也主要依賴HTML。這種語言的標簽功能強大,能有效地展示網頁的結構。在那些必須遵循無障礙化標準的項目中,HTML顯得尤為重要。遵循這些標準,可以讓包括殘疾人在內的更多用戶順暢地使用網絡服務。
input {
appearance: none;
position: relative;
display: inline-block;
background: lightgrey;
height: 1.65rem;
width: 2.75rem;
vertical-align: middle;
border-radius: 2rem;
box-shadow: 0px 1px 3px #0003 inset;
transition: 0.25s linear background;
}
input::before {
content: "";
display: block;
width: 1.25rem;
height: 1.25rem;
background: #fff;
border-radius: 1.2rem;
position: absolute;
top: 0.2rem;
left: 0.2rem;
box-shadow: 0px 1px 3px #0003;
transition: 0.25s linear transform;
transform: translateX(0rem);
}
CSS補充增強

:checked {
background: green;
}
:checked::before {
transform: translateX(1rem);
}
HTML構建好網頁結構后,CSS便登場亮相。在上海的某家時尚內容公司,網頁設計師會運用CSS來美化網頁。比如,要改變網頁上某段文字的樣式,CSS可以輕松調整字體顏色、大小和布局。這些功能瀏覽器本身就能直接支持。因此,CSS的樣式呈現效果相當出色。而且,它還能顯著提升用戶體驗。利用CSS設定樣式,可以確保頁面元素在不同設備上保持一致的外觀和感受。

CSS在應對響應式設計這類問題時,展現出了強大的功能。它能依據不同設備的屏幕尺寸自動調整布局。比如,在桌面瀏覽器上橫向排列的導航欄,在手機上就能變為縱向布局。此外,CSS的樣式表還能被緩存,這樣的特性進一步提升了網頁的加載速度。

JavaScript的后置選擇
input:focus {
outline: none;
}
input:focus-visible {
outline: 2px solid dodgerblue;
outline-offset: 2px;
}
JavaScript功能確實強大,但使用時需謹慎。深圳一家互聯網金融企業的開發人員老馬表示,JavaScript并非所有功能實現的首選。盡管它能處理復雜的交互邏輯,如表單驗證,若缺少JavaScript驗證,用戶可能輸入錯誤的賬戶信息。然而,過度使用JavaScript會降低網頁性能。在所有場景中,尤其是在可訪問性方面,JavaScript并不總是優于HTML和CSS。比如,某些搜索引擎可能難以識別JavaScript渲染的內容。

input:focus {
outline-color: transparent;
}
做動畫效果時,大家通常最先想到的是JavaScript。不過,現在CSS3的很多特性也能實現基礎的動畫,而且可能比JavaScript更高效。對于只想要簡單視覺效果的網站小項目來說,JavaScript的復雜代碼往往并非必需。
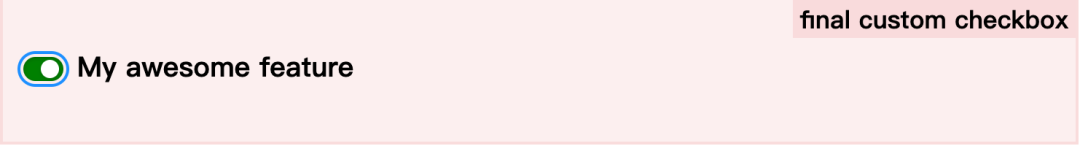
自定義開關實現示例
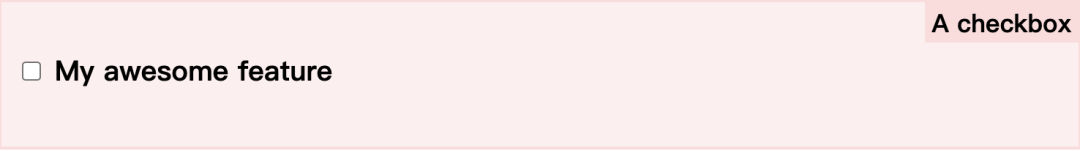
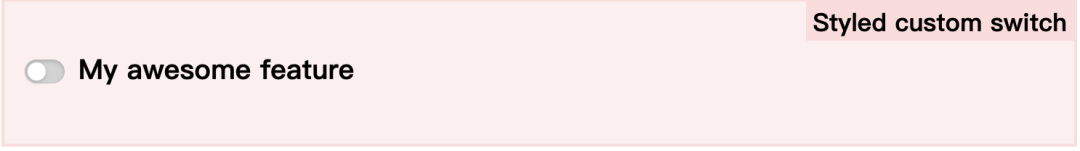
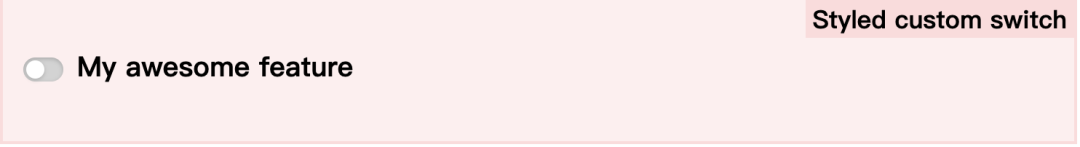
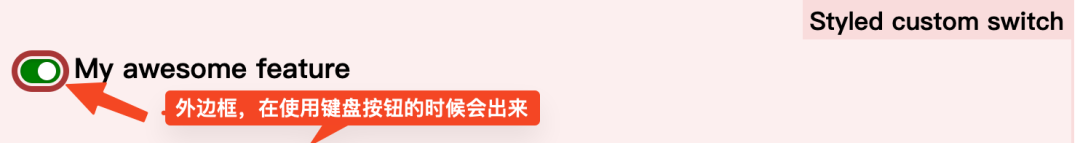
自定義開關是常見功能之一。在開發中型電商公司網頁時,若要實現商品顯示與否的開關功能,僅使用HTML和CSS即可實現外觀效果。比如,通過HTML的input元素類型和CSS的偽類選擇器調整樣式。只有在需要與后臺數據庫交互或進行復雜邏輯驗證時,才需考慮加入JavaScript。先利用原生功能構建基礎功能,既能提升用戶體驗,又能提高開發效率。
Bootstrap
Tailwind CSS
Foundation
Bulma
Skeleton
從用戶感受來看,僅用HTML和CSS制作的開關,用戶可以迅速明白其功能,操作起來也不會感到任何延遲或卡頓。即便是在網絡信號較弱的情況下,開關的界面也能正常顯示。但若JavaScript代碼過于繁重,在網絡不佳時,可能會出現無法加載的情況。

特殊HTML元素與CSS效果處理
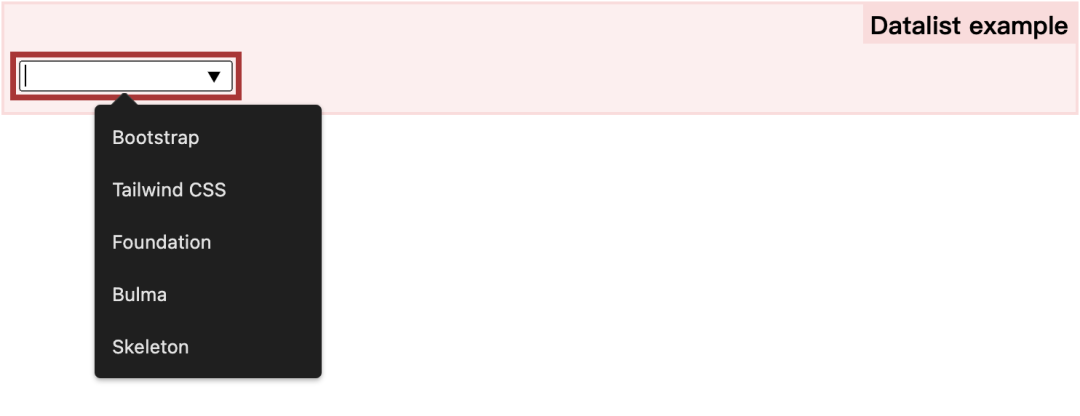
Web開發領域存在眾多具有特定功能和表現的HTML元素。其中,datalist元素尤為出色。例如,在一家在線教育公司的課程搜索框中,運用此元素,用戶輸入課程名稱關鍵詞后,即可直接顯示相關課程建議。相較安裝復雜的自動輸入建議框架,這種方法不僅節省資源,而且開發成本較低。此外,原生實現方式更不易出現兼容性問題。又如,將CSS中外邊框顏色設為透明而非隱藏外邊框,這種處理方式使得加拿大的一家設計工作室在網頁圖片展示框設計中,確保了頁面在不同設備上顯示效果的一致性和美觀性。

我們需要認真對待HTML中特殊元素的限制性。比如,替換內容元素不能包含偽元素,開發者需理解這一特性的原因,并在開發時妥善規避由此可能引發的問題。
My accordion
My accordion content

新元素與功能規范化進程
My accordion
My accordion content
新元素持續優化Web開發環境。selectlist元素顯著增強了選擇框的樣式定制能力。若開發團隊需構建后臺權限選擇下拉框,該元素可兼顧原生功能,并實現多樣化樣式設置。盡管業界正努力革新,推動無需JavaScript控制對話框顯示的技術,但這一進程尚未全面標準化和落實。例如,在企業內部Web管理系統中,若對話框顯示未完全遵循新規范,可能會出現樣式雜亂或交互異常的問題。

在使用這些新穎的理論和要素時,我們還需留意瀏覽器的兼容性。比如,Top layer這樣的新功能在眾多現代瀏覽器上已得到支持,但可能在某些較舊的瀏覽器版本中,相關對話框無法正常展示。
summary::marker {
font-size: 1.5em;
content: "";
}
[open] summary::marker {
font-size: 1.5em;
content: "";
}
我想了解一下,各位在進行Web開發時,對HTML和CSS的運用頻率是怎樣的?期待大家的點贊、轉發和留言。

作者:小藍
鏈接:http://m.huanchou.cn/content/6785.html
本站部分內容和圖片來源網絡,不代表本站觀點,如有侵權,可聯系我方刪除。

